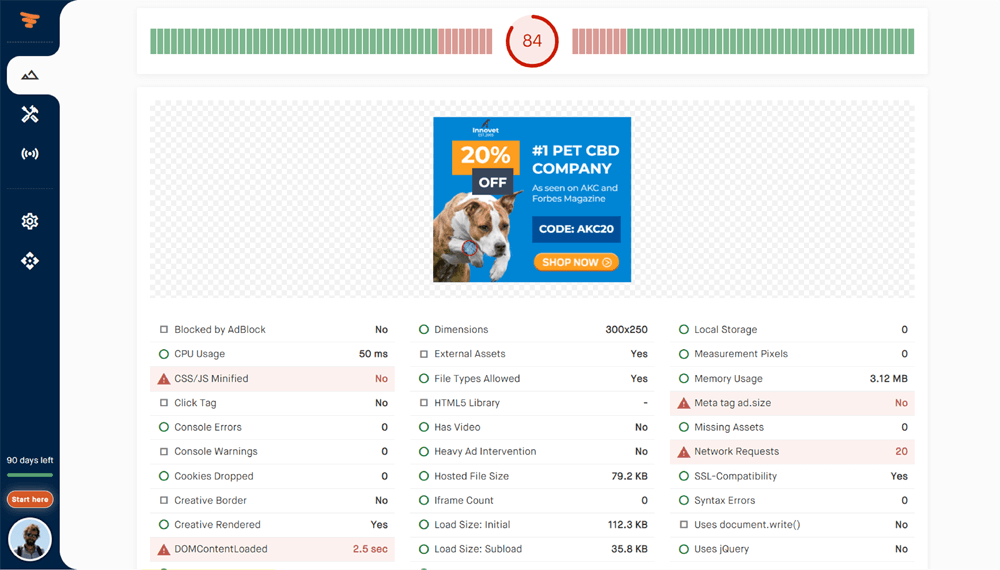
Do you spend hours on QA-ing ads?AdValify validates your ads in < 30 sec to make sure they are FAST and free of errors before they go live.Check CPU usage, initial load, dimensions, 3P cookies, network requests, JS errors - all in one go. Save huge amounts of time today :)
|

|

Giovanni Sollazzo
starstarstarstarstar
Founder & Chairman, AIDEM Technologies
|

Dylan Coetzee
starstarstarstarstar
Digital Marketing Director, OmniaMed Communications
|

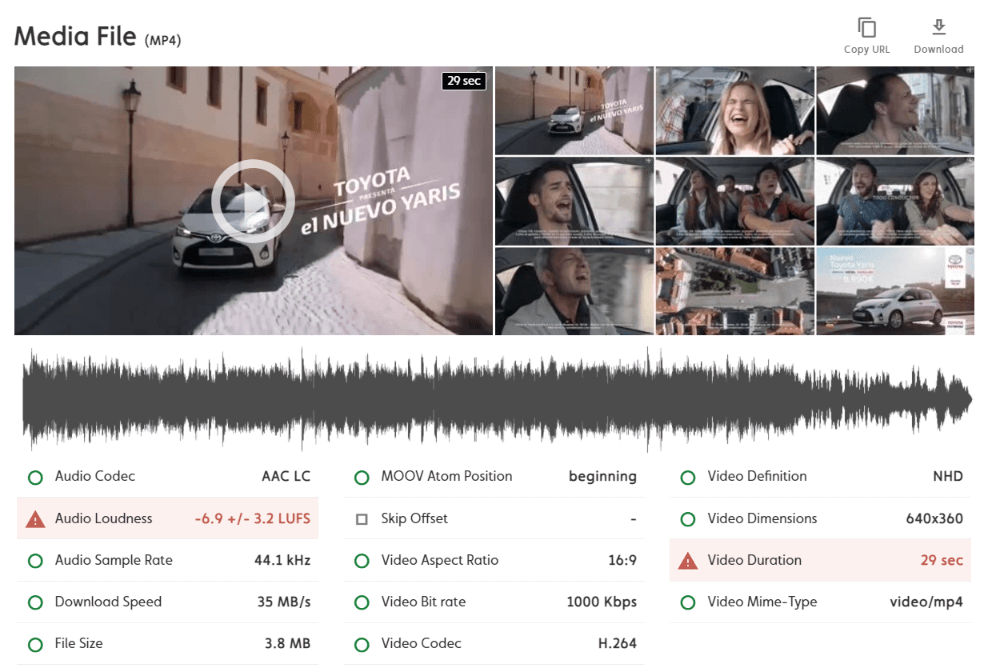
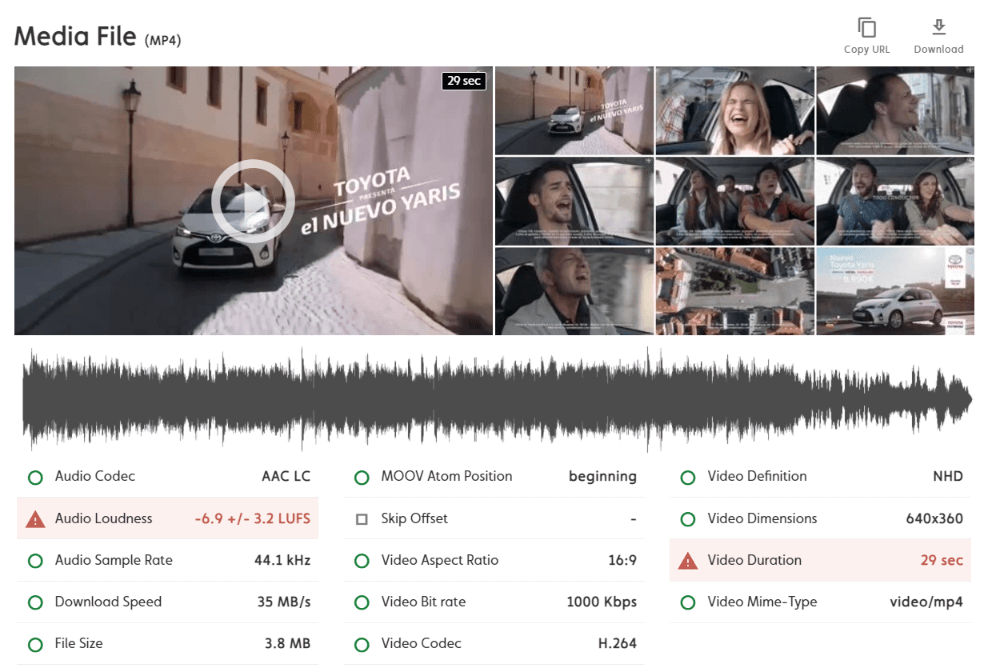
Scan any type of creative
HTML5 Zips, Ad Tags, Video, VAST or banners. Just drag & drop and get a detailed report.
Analyze more than 25 data points in a couple of seconds — much faster than you could ever have done manually.


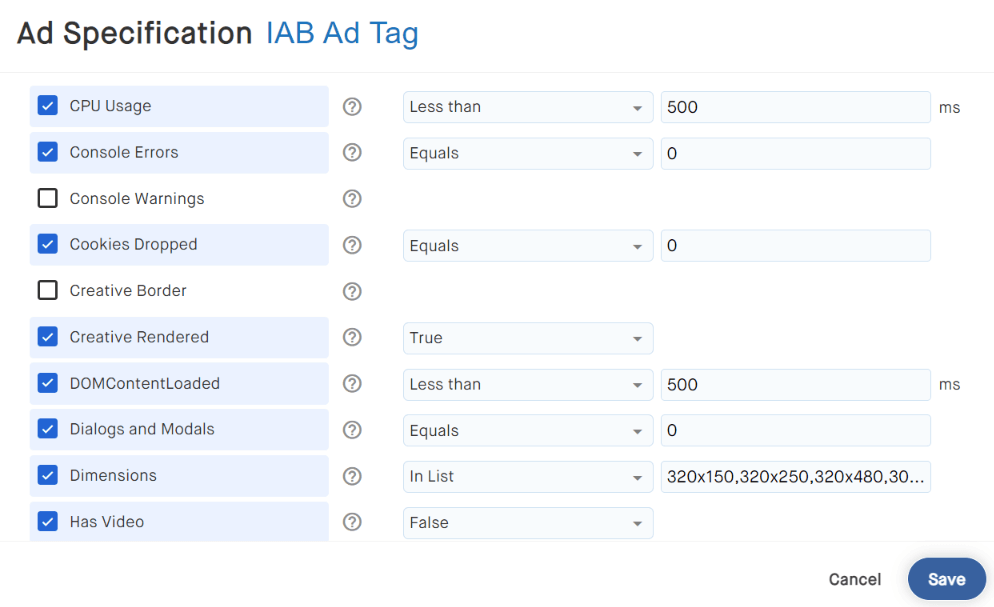
Customizable Ad Specifications
Not every publisher adheres to the IAB guidelines. Customize when a test should pass or fail.
For example, when a creative is > 300KB or the load time is >1 second. Create different ad specs if you have multiple media channels.

Say 👋 to expensive
manual ad quality assurance checks
Less than 30 seconds
Scan all Ad Formats
Customizable Ad Specs

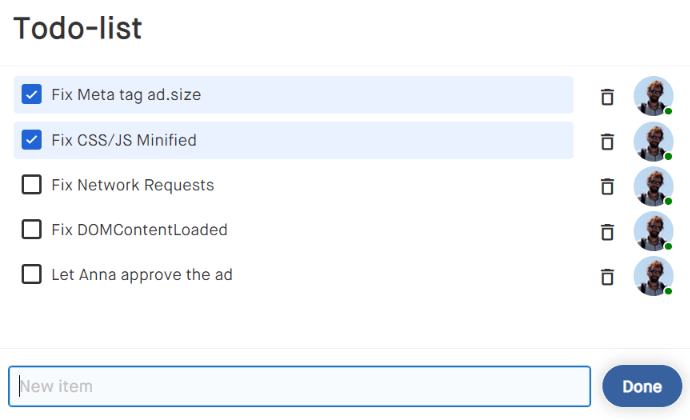
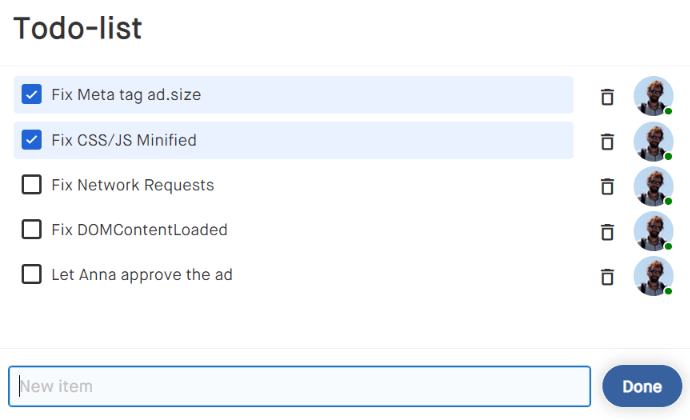
Todo-list to keep you organized
Did you have to reject a campaign due to assets not complying with your ad specs?
Add a todo-list to the creative with issues that have to be solved before it can go live. Collaborate with your team members.


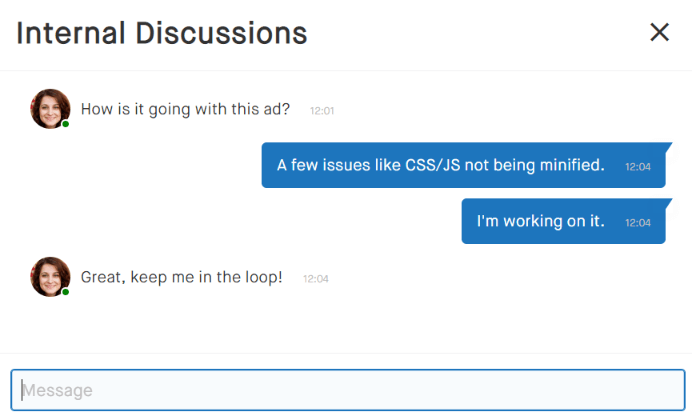
Discuss QA issues in one single place
Discuss issues with team members in one place. No more troubleshooting screenshots by email!
Let a responsible team member approve the ad before it goes live.


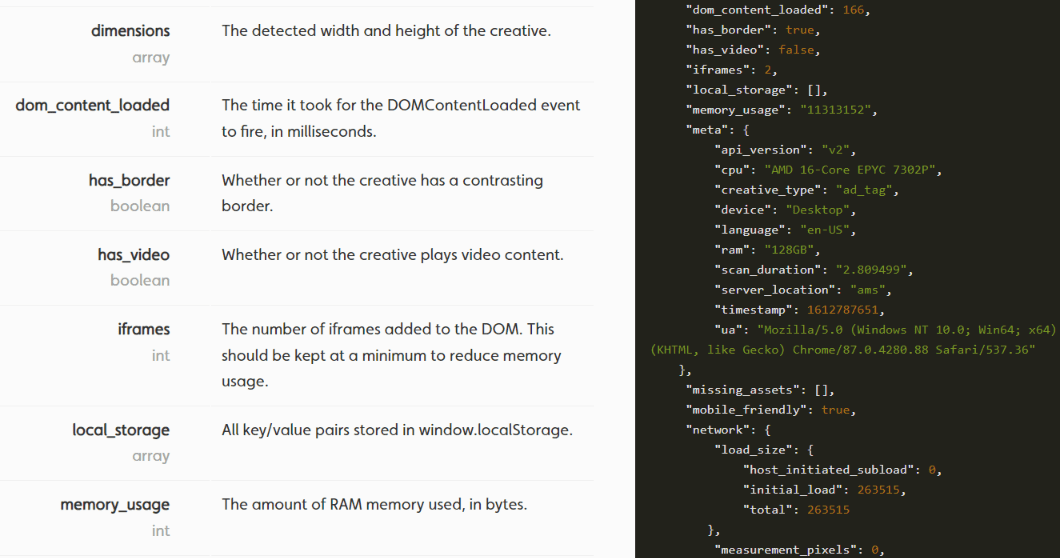
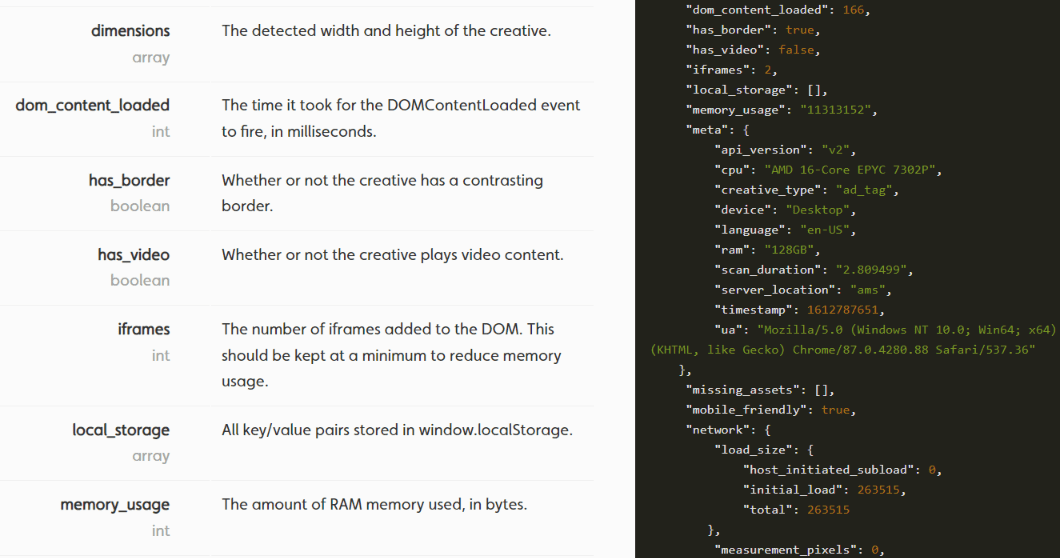
High-volume API
Do you have hundreds of creatives to scan every day? Send ads to the API and get a detailed QA report in JSON format.
Great if your company uses proprietary ad server software. Simply reject creatives from being served if they don't comply with your ad specs.


Validate Ads in Seconds
credit_card_offNo credit card required.