How to measure CPU usage of HTML5 Ads
Written by Roy
Feb 3, 2025 • 3 min read

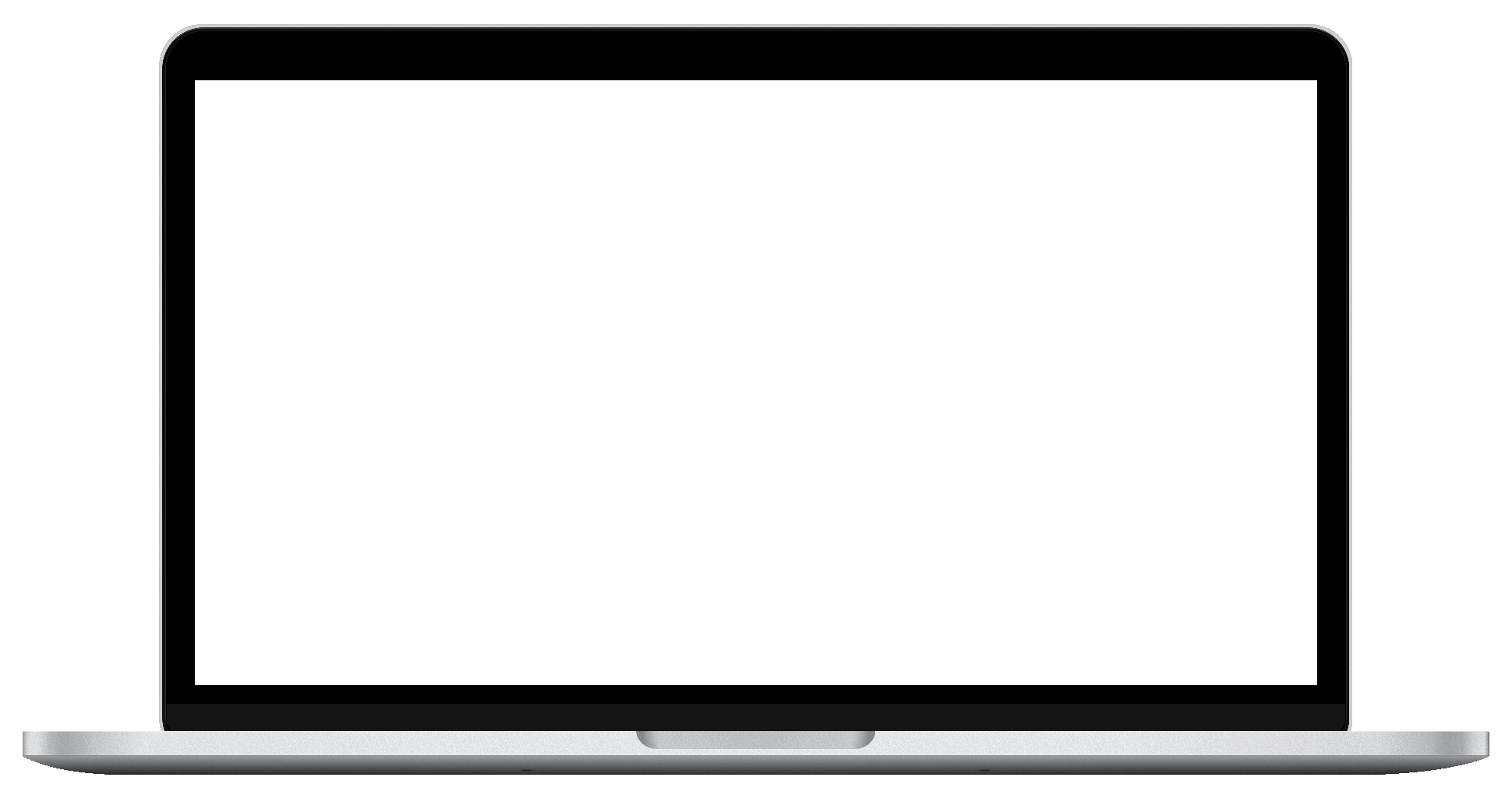
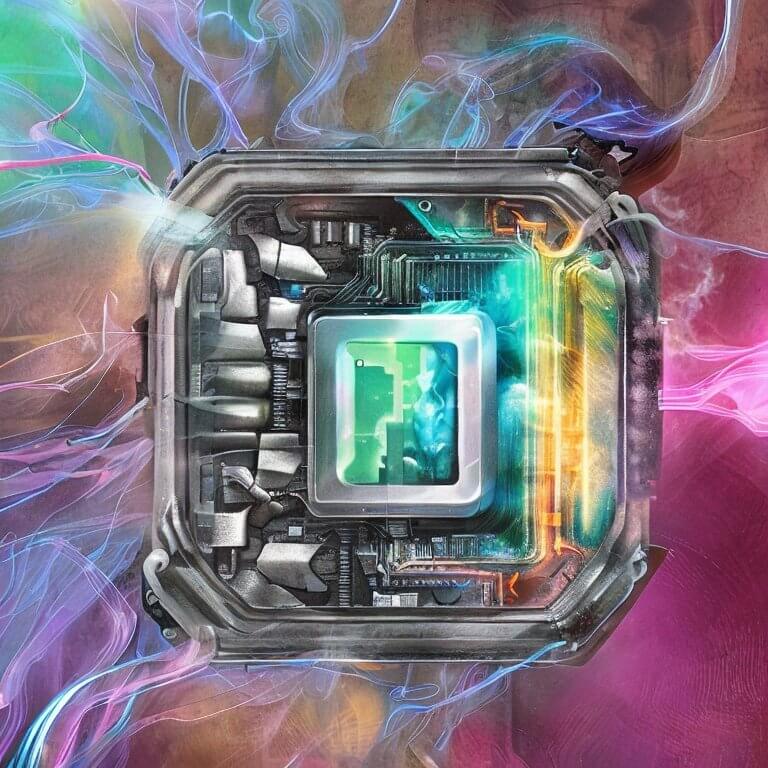
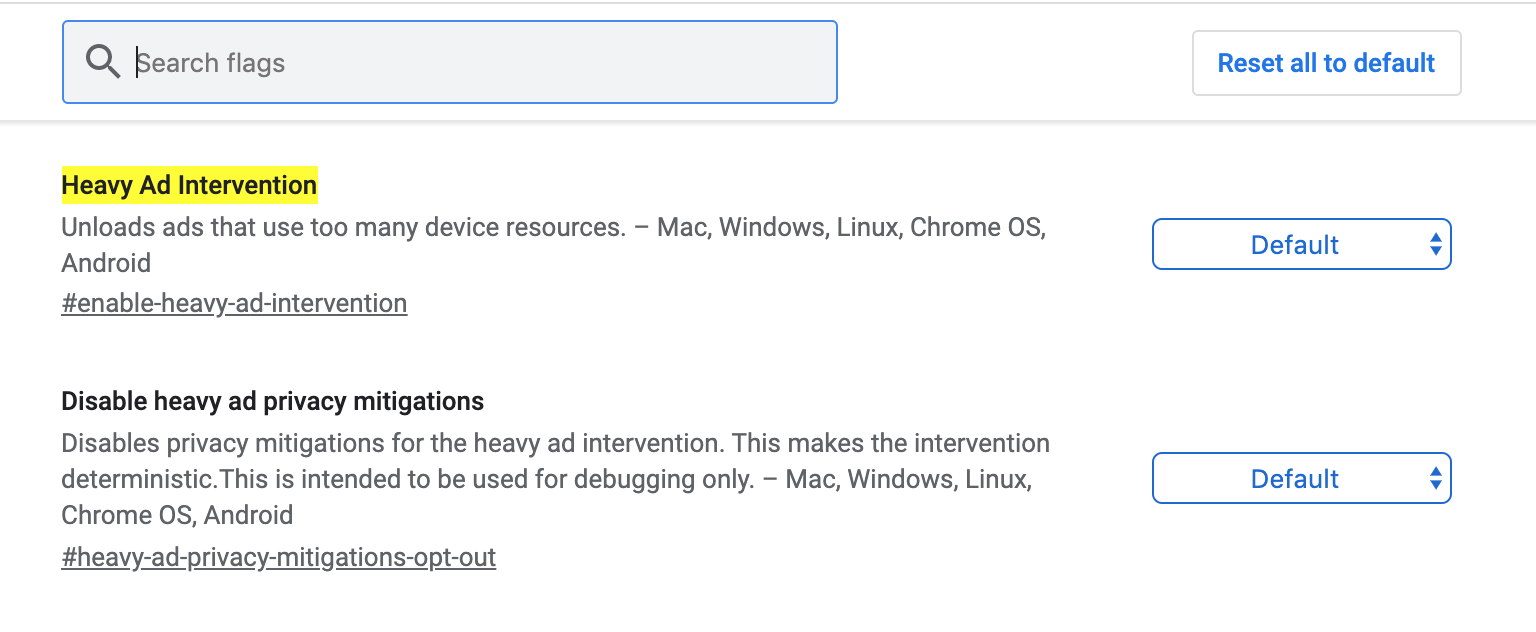
As a publisher, you want to be sure ads don't consume too much CPU resources. Especially on mobile devices, ads using too many resources may drain batteries quickly. HTML5 ads usually come with animations. The IAB recommends to use CSS transitions for animations, instead of CPU hungry JavaScript code. As a publisher, it's important to measure how much CPU an ad uses before it goes live. After all, an impeccable user experience is of interest for both publishers and advertisers. Chrome just does't like Heavy AdsSince a few years, Chrome may automatically unload ads that use too many device resources, like CPU and memory. This intervention is part of Google's war against ad blockers by improving the user experience in Chrome.  If an ad gets blocked, even if the user doesn't have an ad blocker installed, it's a missed opportunity for all parties involved. Want to try AdValify's QA scanners for free?If you're looking for a quick way to measure CPU usage of ads, check out our tools. You'll have the results in < 30 seconds. •••
Download this article as PDF?
No time to read the whole article? Download a free PDF version of this article for later: Permalink
To link to this article, please use: External ResourcesMore from AdValify.io |